Vodafone Energy
: an integrated end-customer MVP inside Mi Vodafone Telecom App with 100% digitalised energy service.
Team
2 Product designers, 1 Product Owner, 2 Technical Leads, 10+ Developers
Scope
8 months, Sept 2021 - Apr 2022
Process
Usability, Benchmarking, Ideation, Wireframing, Prototyping, Agile and Scrum Sprints
Tools
Sketch, Invision, Zeplin, Mural, Optimal Workshop, Jira, Confluence
Understanding the project scope
When I joined the project at the beginning of September, the internal product designer already had the MVP’s features and journeys mapped out with a general benchmark analysis against E-on and Endesa’s public webs. My job was to give support to refine the wireframes in order to conduct our first-level usability test in October.
The MVP was requested to be integrated into the original Mi Vodafone app to be able to offer the energy service exclusively to the existing Vodafone clients, which was fundamental to building the four pillars in the whole journey.
Find & Sell
Discovery entry points (Push and Pull)
PDP (Product Detail Page) with USP, tariff details & FAQs
Customised calculator
Checkout flow
Pop up for GDPR agreement
Pop up for original credentials usage
Transition from MVA10 to Energy Service
Account creation
Onboarding
Energy entry points
Log in
Self-Management Account Portal
Dashboard
Consumption usage
Billing
Account settings
1. Concept Validation
While the team was still forming with more new members from other disciplines and on the phase of looking for an out-sourcing provider of IT service, we moved on to remote moderated usability tests with our mid-fi prototypes.
Goal:
Validate the E2E hypothesis of the product that has been defined (from aquisition to account portal) and review both flows and usability to detect pain-points and generate solutions.
KPIs:
- Conversion rate in the check-out process
- Impact on the brand image of Vodafone
- NPS (Net Promoter Score) + CES (Customer Effort Score) + SUS (System Usability Scale)
How did people feel?
Users perceive Vodafone Energy as one more service that the company can offer, thus centralizing the management of its energy service and of its telecommunications products.
Regarding the value proposition of the service, the proposal fits, in general terms, with the needs or demands of the users. However, some doubts or barriers arise when considering the energy change.
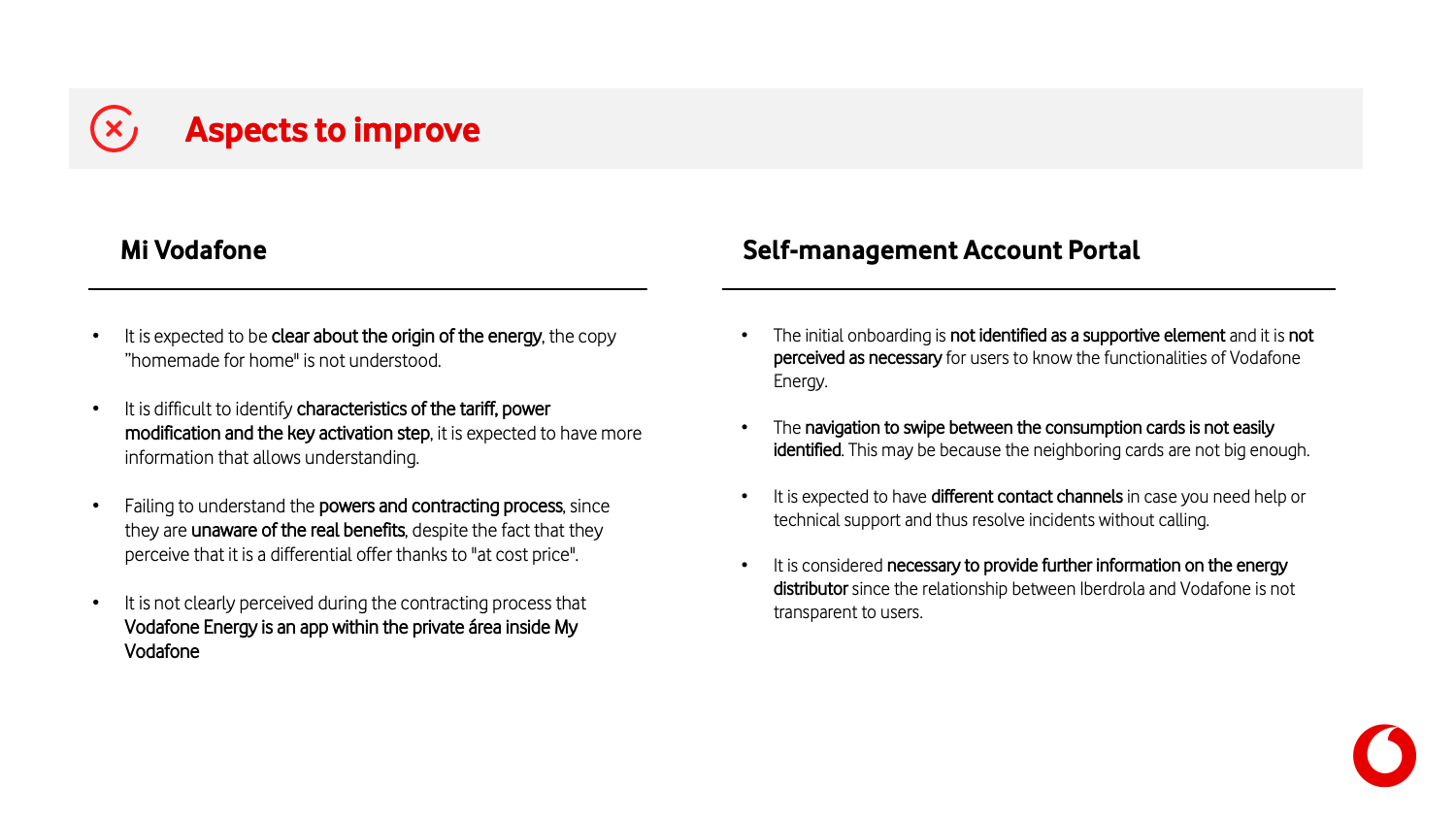
Below you can find the detailed positive and negative insights we receive from the research.
2. Scrum Sprints & Visual QA
Once we have the team ready and the results of the first research, we started the process of scrum sprints of 3 weeks with the agile method. Before entering a new sprint, the internal Vodafone team (PO, Technical Leads, Design & QA) has refinement meetings to note down every detail each User Story needs to deliver to the Turkish IT team, then we move on to the typical sprint process - refinements with the IT team, daily stand-ups, planning, development, reviews and retros.
Here's the visualisation of the overall process:
Challenge: The Turkish team is not familiar with Vodafone’s design library, which caused 2 weeks of blockage during the front-end development and resulted in a few interface flaws.
In order to keep the front-end team on track, we proposed a smoother communication by creating a Slack channel between front-end and design, also building a connection for them with Vodafone’s design system team. Furthermore, to ensure all the designs meet our standard before going for production, we included a visual QA process to evaluate their development in aspects of UI and interactions.
I created a simple table for each task on Jira after they fixed the screens based on our first visual QA session.
3. From Release 0 to Release 1
After 8 rounds of sprints, the first 3 pillars have almost been developed and due to the limitation of time, we had to drop most of the functionalities of the account portal and leave them for the next release.
Before moving on to refine more User Stories in the next release, the internal product designer and I wanted to validate which organisation of menu options inside the self-management account portal coincides with the one that users have in mind with an open cart-sorting session. There are too many detail-wise functionalities, and we want to ease the complexity and make sure users can find each of them effortlessly.
4. Group Prioritisation
We had a small margin of period before jumping into the refinement circle of the next release, meanwhile, the internal product designer and I have detected a bothering issue during the previous sprints. We kept running into blockages of not knowing the overall limitations from the technical and business sides and we received no clear answers from the product owner.
This stopped our progress in advancing to design new screens, which was why we decided to run a stakeholder workshop including Business, IT, Data Analysis, Support, Sales, Design & Ops to prioritise all the following tasks together.
As a result, we created a customer journey release mapping to showcase what are the most important functionalities according to all parties.
5. Final E2E Prototype
What I’ve Learned
Design consistency could be harmful
During the period of blockage in the front-end team, we spotted many internal consistency issues between every squad because of the early miscommunication among designers and developers in the design system team. These gaps created many design inconsistency between our deliveries and what front-end team can actually use from the library. Eventually we had to modify the screens of the checkout process many times to be aligned with the real production.
Transparency in communication
I was afraid of making mistakes at the beginning, and that sort of stopped me from standing up for my design decisions in the early phase. In the refinement meetings, I came to realise communicating on the barriers from your side is more important than feeling ashamed of your own mistakes. The transparency in the digital era for remote meetings can definitely help smooth the process for everyone.
Where to Improve
Complexity of using Sketch
Vodafone was still using Sketch as their main design tool when I joined the team, and this has derived a multiple usage of other tools during the process - Invision, Freehand, Mural and Zeplin. While they are going through the phase of transitioning to Figma, we were facing a gap in between which we couldn’t continue to use Freehand but weren’t able to start using Figma yet, and it was extremely time-consuming to interchange between different tools.
Order of doing things matters
In the first release, the team was bound to write down all user stories together in the refinement meetings and that consumed a lot of time because not everyone came prepared with the knowledge of other aspects. The internal product designer and I decided to move things around to first write all the related content with designs attached, so everyone is aware of the general visualisation of each User Story, later on the technical leads can jump in to fill in their parts. This could help us to finish refining 50% less of the time than before.